Woocommerce Change proceed to checkout button text

Are you using WooCommerce to power your online store, but find that the default “Proceed to Checkout” button text doesn’t quite fit with your branding or messaging? Fear not, because changing the text is actually quite simple!
In this post, we’ll walk you through the steps to change proceed to checkout button text in WooCommerce.
Step 1: Access your website’s files
The first step is to access your website’s files. This can typically be done through an FTP client or through your website’s cpanel.
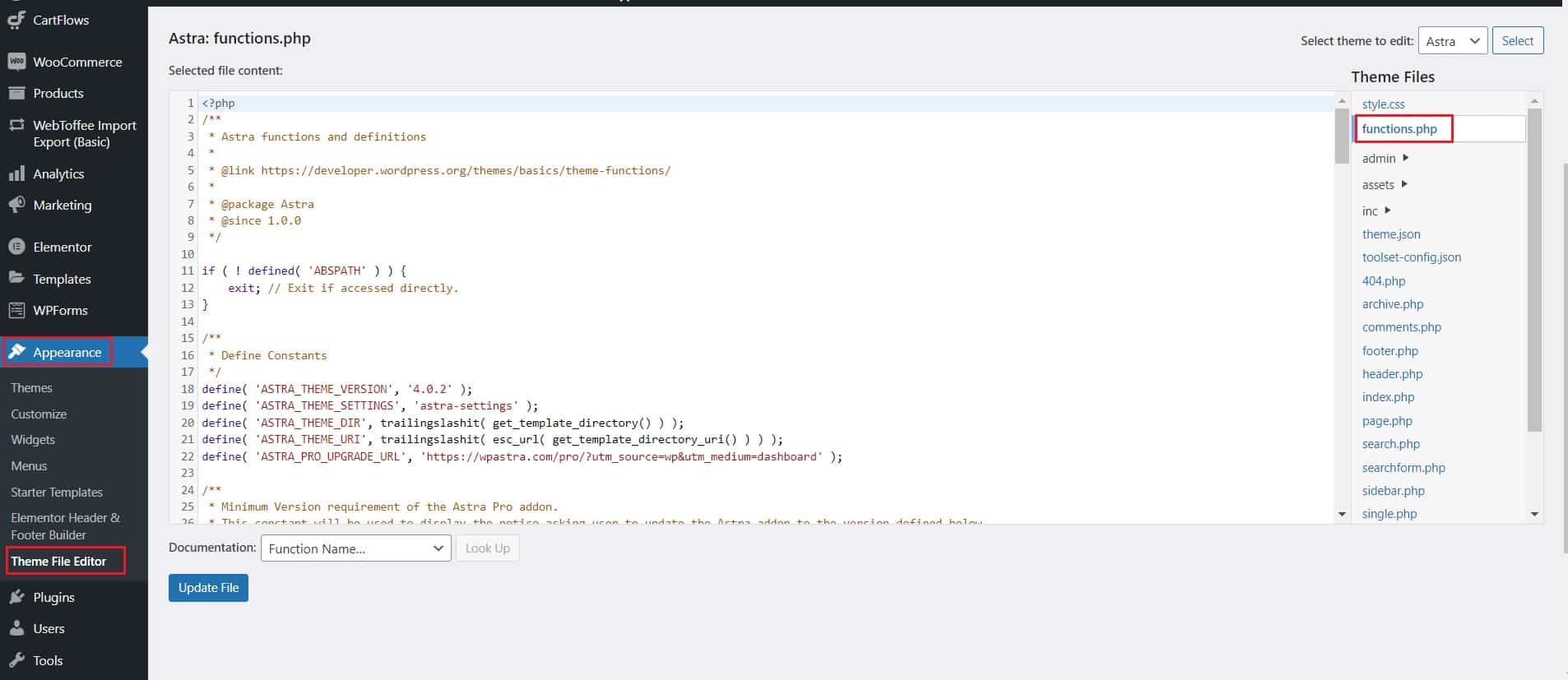
Once you’ve accessed your website’s files, you’ll need to locate the functions.php file for your theme.

Step 2: Add code to the functions.php file
Once you’ve located your theme’s functions.php file, you can add the following code to change the “Proceed to Checkout” text:
function woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button button alt wc-forward">
<?php esc_html_e( 'Secure Checkout', 'woocommerce' ); ?>
</a>
<?php
}In the above code, replace “Secure Checkout” with the text that you want to use as the new “Proceed to Checkout” button text. This could be something like “Complete Purchase”, “Proceed to Payment”, or any other text that better fits with your branding or messaging.
Step 3: Save the functions.php file and test
After you’ve added the code to the functions.php file, save the file and refresh your website’s page to see the changes take effect. You should now see the button with new text displayed on your website..
Troubleshooting
If the code doesn’t work, there may be conflicts with other plugins or customizations made to the theme. Here are some troubleshooting steps you can try:
- Clear your website cache: Sometimes, changes to the code may not be immediately visible on the front-end due to caching. Clearing your website cache can help ensure that the changes are immediately visible.
- Check for conflicts with other plugins: If you have other plugins installed that modify the checkout page, there may be conflicts that prevent the code from working as intended. Try disabling other plugins one-by-one to see if any of them are causing conflicts.
- Try a different theme: If you’ve made customizations to your theme’s files, it’s possible that those changes are preventing the code from working correctly. Try switching to a different theme temporarily to see if the code works with the default WooCommerce checkout page.
- Check for typos in the code: Double-check that the code is entered correctly in the functions.php file, including any brackets, quotation marks, or other syntax.
Conclusion
In conclusion, changing the “Proceed to Checkout” button text in WooCommerce is a simple process that can be accomplished by adding some code to your website’s functions.php file. By customizing the text of this button, you can better align it with your store, which can help improve your customers’ experience on your website.
Remember to follow the troubleshooting steps if the code doesn’t work as intended, and always make a backup of your website files before making any changes.

Rishad is a software engineer with a passion for web development. He has been working as a freelancer for the past 3 years, helping businesses and individuals create professional and functional websites. He is an undergraduate student of BSC in Software Engineering (Kingston UK). Rishad’s expertise lies in JavaScript/PHP/Wordpress/React/Django/Python, and he is constantly learning and updating his skills to stay on top of the latest trends and best practices in web development.




