
We have put together a comprehensive guide on how to change default currency symbol in WooCommerce. If you’re looking to customize the currency symbol on your online store, this guide is just for you!
Changing the default currency symbol is tricky. In this tutorial, we’ll walk you through the steps you need to take and we’ll also cover some important tips and considerations to keep in mind along the way.
Understanding Currency Symbols in WooCommerce
Before we dive into the process of changing the default currency symbol in WooCommerce, it’s important to understand a bit about how currency symbols work in the platform. WooCommerce is designed to be flexible, so it allows you to display prices in a variety of different currencies and symbols.
As a business owner, it’s important to be mindful of the various currencies that exist around the world. By default, the $ symbol is used for multiple currencies, including the US Dollar, Australian Dollar, Canadian Dollar, Singapore Dollar, Mexican Peso, and Hong Kong Dollar. Or you may want to consider using ‘AED’ instead of ‘د.إ’ to represent the United Arab Emirates dirham. This can cause confusion among your customers, especially if you’re selling your products or services in multiple countries.
To avoid this issue, it’s a good idea to explicitly show the currency you’re using. For example, you can use AU$ or AUD to indicate Australian dollars, CAN$ or CAD for Canadian dollars, or AED for UAE Dirham. This will ensure customers on the currency which they are using to pay.
By taking the time to be clear and transparent about the currencies you’re using, you can help to build trust with your customers and create a positive shopping experience. So don’t hesitate to make your currency choices explicit – your customers will thank you for it!
Changing the Default Currency Symbol in WooCommerce
Now that you understand a bit about how currency symbols work in WooCommerce, let’s dive into the process of changing the default currency symbol. Good news is that it’s relatively easy to do, and there are a few different methods you can use depending on your specific needs.
Method 1: Use a Plugin
First way to change the default currency symbol in WooCommerce is to use a plugin. There are a number of free plugins available that will allow you to customize your currency symbol and other currency-related settings. Some popular options include:
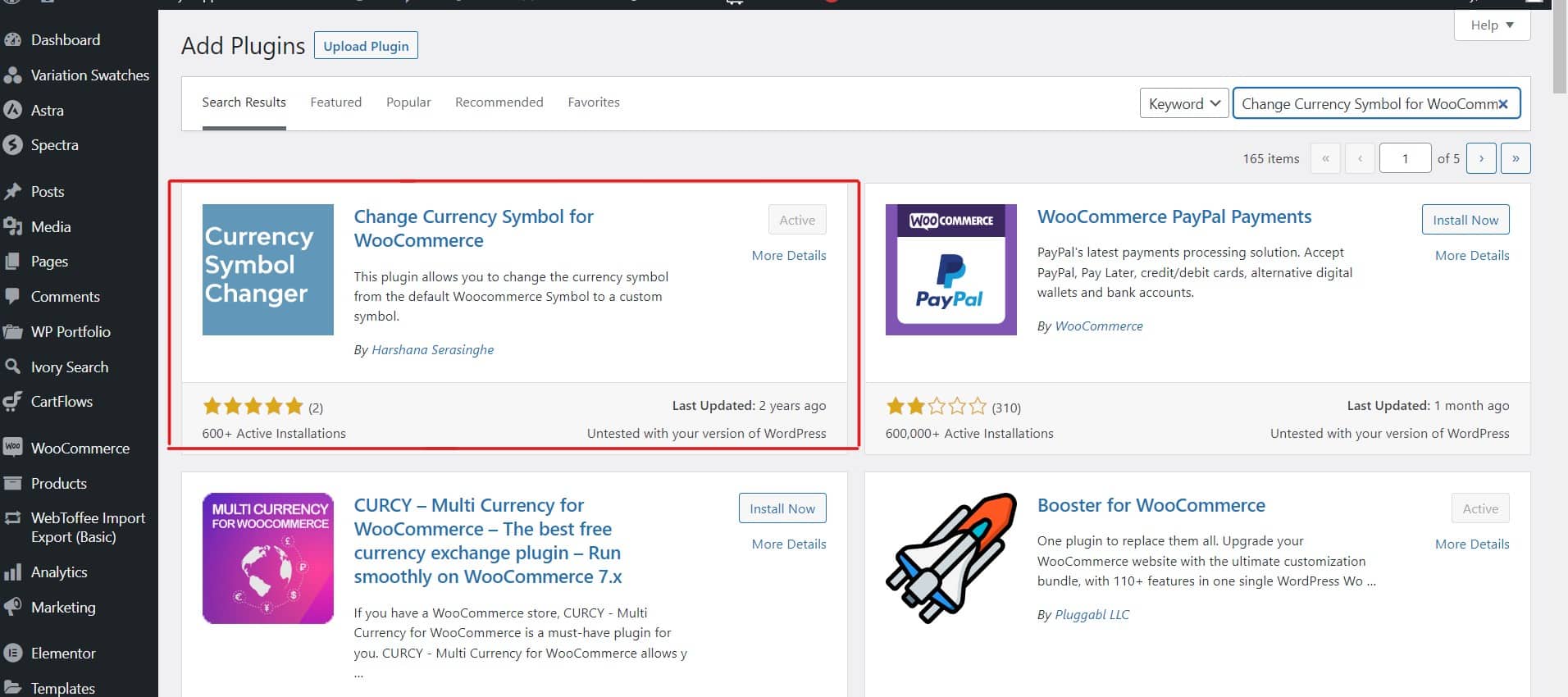
Change Currency Symbol for WooCommerce: This free plugin provides a straightforward solution to changing the currency symbol in WooCommerce. To install the currency changer plugin, go to Plugins > Add New and search for ‘Change Currency Symbol for WooCommerce’ as shown in the image below. Alternatively, you can download the plugin from the link provided above.

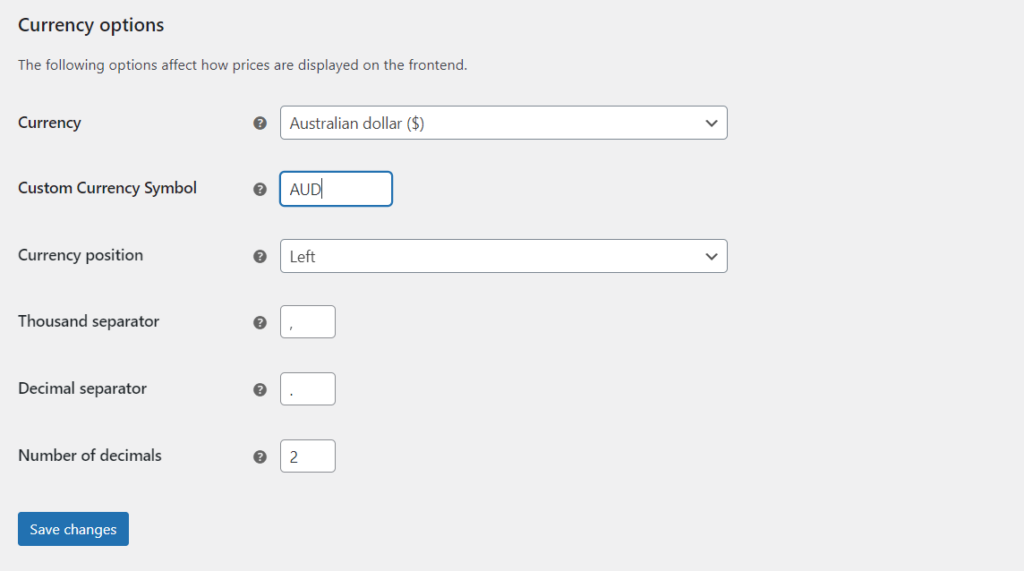
After the activation of the plugin, go to WooCommerce > Settings and scroll down to the ‘Currency Options’ section. Here, you can enter your preferred currency symbol.

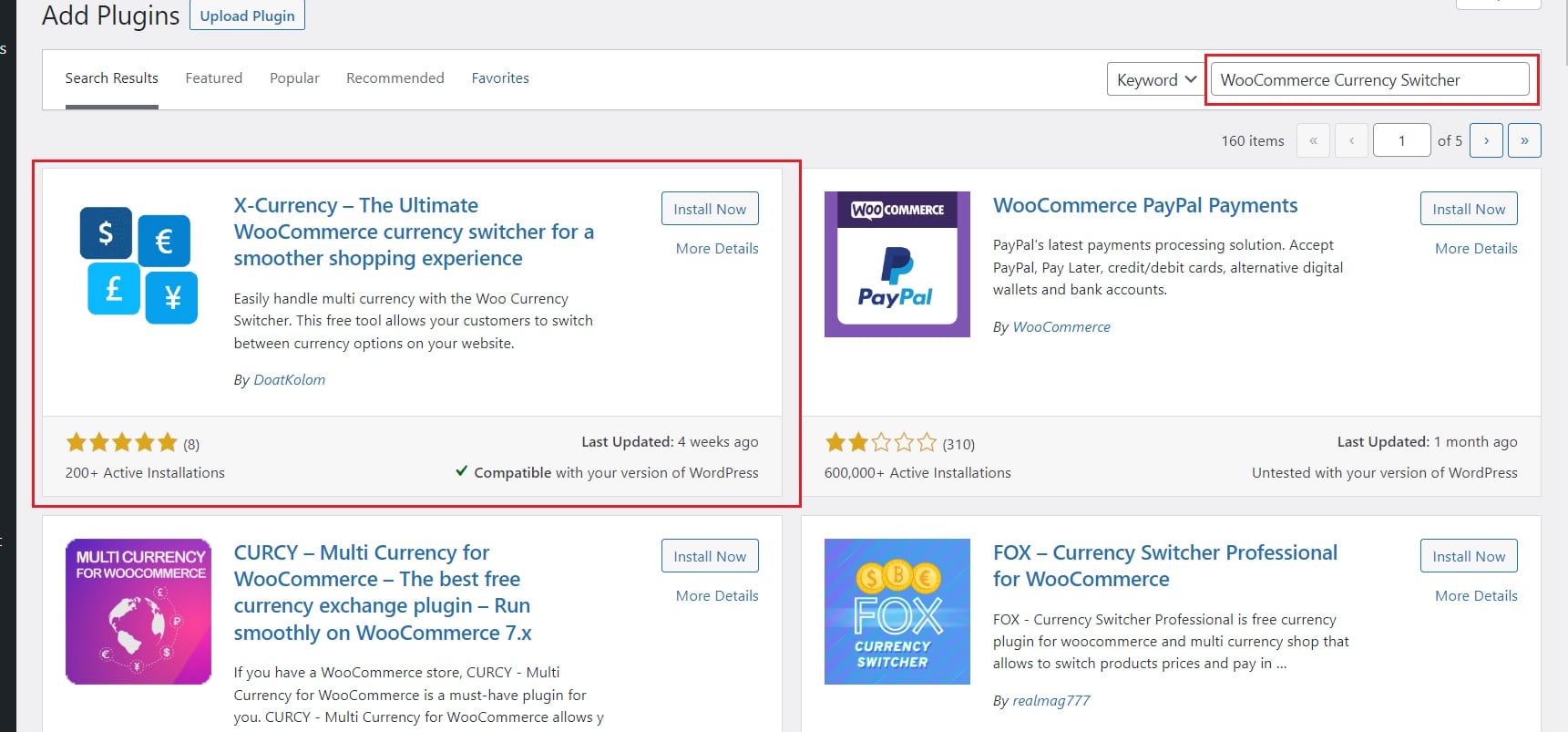
WooCommerce Currency Switcher (X-Currency): This is a free plugin that allows you to add a currency switcher widget to your site, and also includes options for customizing currency symbols, exchange rates, and more. To add the currency switcher plugin, navigate to the Plugins tab and select Add New. From there, search for ‘currency switcher’ as depicted in the image below.

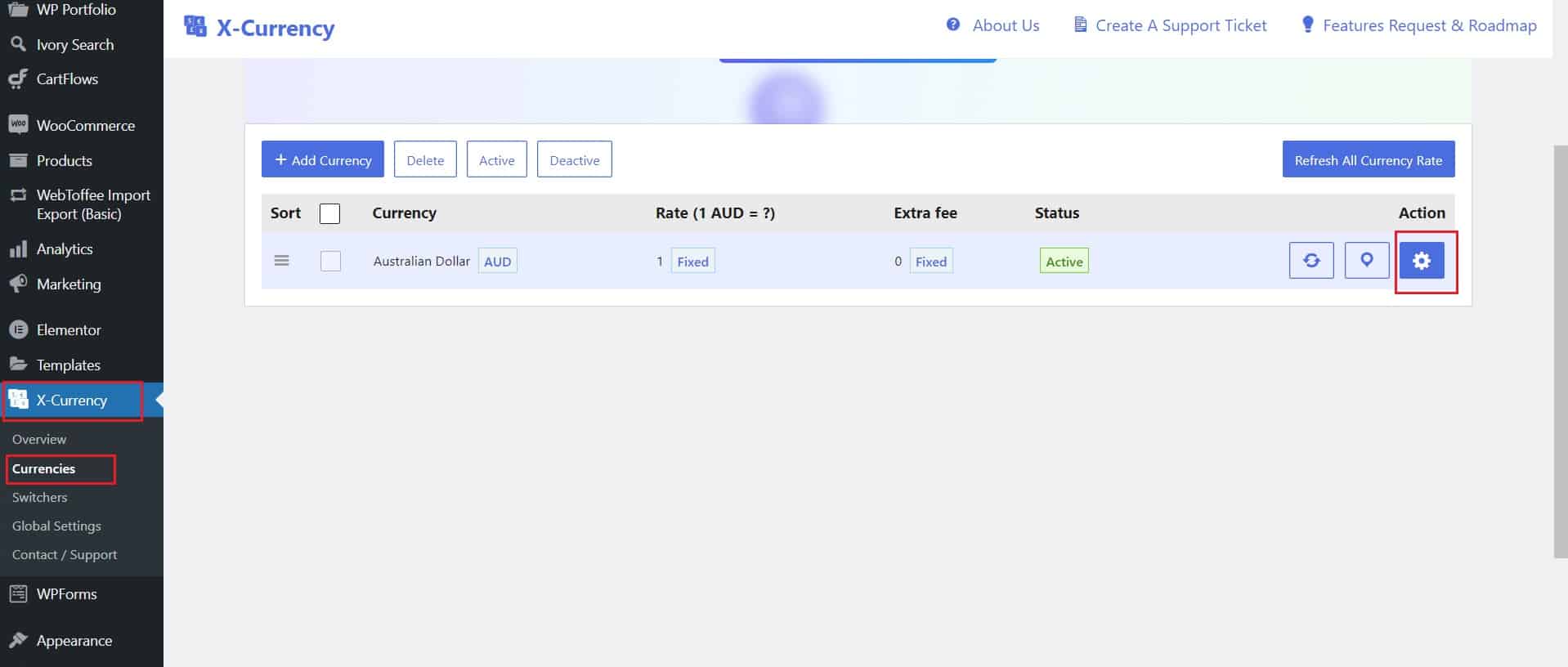
After activating the plugin, go to X-Currencies > Currencies and click on the gear icon next to the currency you want to configure.

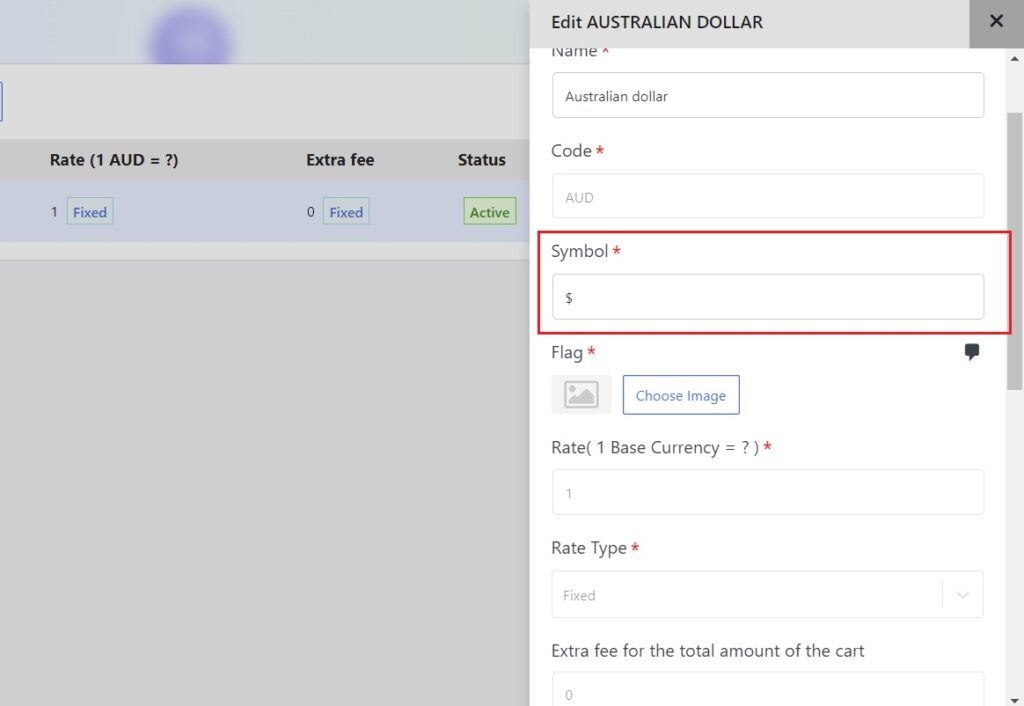
Here, you can change the currency symbol and configure other currency settings as well. Once you’ve made the necessary changes, click on the Update Currency button located at the bottom of the page.

Using a plugin is a great option if you’re looking for a quick and easy way to change your currency symbol, and many plugins offer additional features that can be useful for managing currency-related settings on your site.
Method 2: Use Custom Code
If you’re comfortable working with code, you can also change the default currency symbol in WooCommerce by adding some custom code to your site. Here’s how to do it:
Step 1: Open the functions.php file for your current theme (or create a child theme if you’re using the parent theme).
Step2: Add the following code to the file:
/**
* Change a currency symbol (www.LetsKnowTech.com)
*/
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
function change_existing_currency_symbol($currency_symbol, $currency) {
switch( $currency ) {
case 'AUD': $currency_symbol = 'AU$'; break;
case 'AED': $currency_symbol = 'AED'; break;
//add more currency symbols as required
}
return $currency_symbol;
}This code will change the currency symbol based on the selected currency. If you are using a single currency in your store, delete the other currency options in the code and keep only the required currency. You can customize the currency symbols by adding or removing currencies from the code.
Step 3: Save Changes and Test
Once you have made the necessary changes, save the functions.php file and test your website to ensure that the changes have been applied correctly. You can also test the currency switcher plugin by selecting different currencies and verifying that the corresponding currency symbol is displayed.
Tips and Considerations for Changing Currency Symbols in WooCommerce
Now that you know how to change the default currency symbol in WooCommerce, there are a few important tips and considerations to keep in mind to ensure a smooth and seamless transition:
Choose the Right Currency Symbol
When selecting a new currency symbol, it’s important to choose one that is appropriate for your target audience and the location of your customers. For example, if you’re primarily targeting customers in Europe, using the euro symbol (€) may be a better choice than using the dollar sign ($). Similarly, if you’re targeting customers in the UK, using the pound sterling symbol (£) may be more appropriate.
Consider Updating Product Prices
If you’re changing the default currency symbol in WooCommerce, you may also want to consider updating the prices for your products to reflect the new currency symbol. This helps avoid confusion for your customers, and also ensure that your prices are consistent across your entire site.
Test Your Changes
Once you’ve made changes to your currency settings in WooCommerce, it’s important to test your site thoroughly to ensure that everything is working correctly.
This can include testing the currency symbols on your product pages, shopping cart, and checkout pages, as well as testing any currency conversion or currency switcher plugins you may have installed.
Conclusion
Changing the default currency symbol in WooCommerce is a relatively simple process that can help you customize your online store to better meet the needs of your customers. Whether you choose to use a plugin or custom code, it’s important to choose the right currency symbol for your target audience, consider updating your product prices, and thoroughly test your site to ensure that everything is working correctly.
With these tips in mind, you’ll be well on your way to customizing your WooCommerce store and improving the shopping experience for your customers.

Rishad is a software engineer with a passion for web development. He has been working as a freelancer for the past 3 years, helping businesses and individuals create professional and functional websites. He is an undergraduate student of BSC in Software Engineering (Kingston UK). Rishad’s expertise lies in JavaScript/PHP/Wordpress/React/Django/Python, and he is constantly learning and updating his skills to stay on top of the latest trends and best practices in web development.