How to Change Add to Cart Button Text in WooCommerce

WooCommerce is one of the most popular eCommerce platform, and it’s easy to see why. It’s flexible, user-friendly, and can be customized to suit your specific needs. With the advanced customization requirements, One of the text you may want to customize is the “Add to cart” button text, which is the primary call-to-action for your customers to buy your products. Fortunately, you don’t have to be a coding expert to change the button text. In this post, we’ll show you how to change add to cart button text in WooCommerce.
How to change Add to cart button text using Add to Cart Button Custom Text plugin
Step 1: Install and activate the plugin
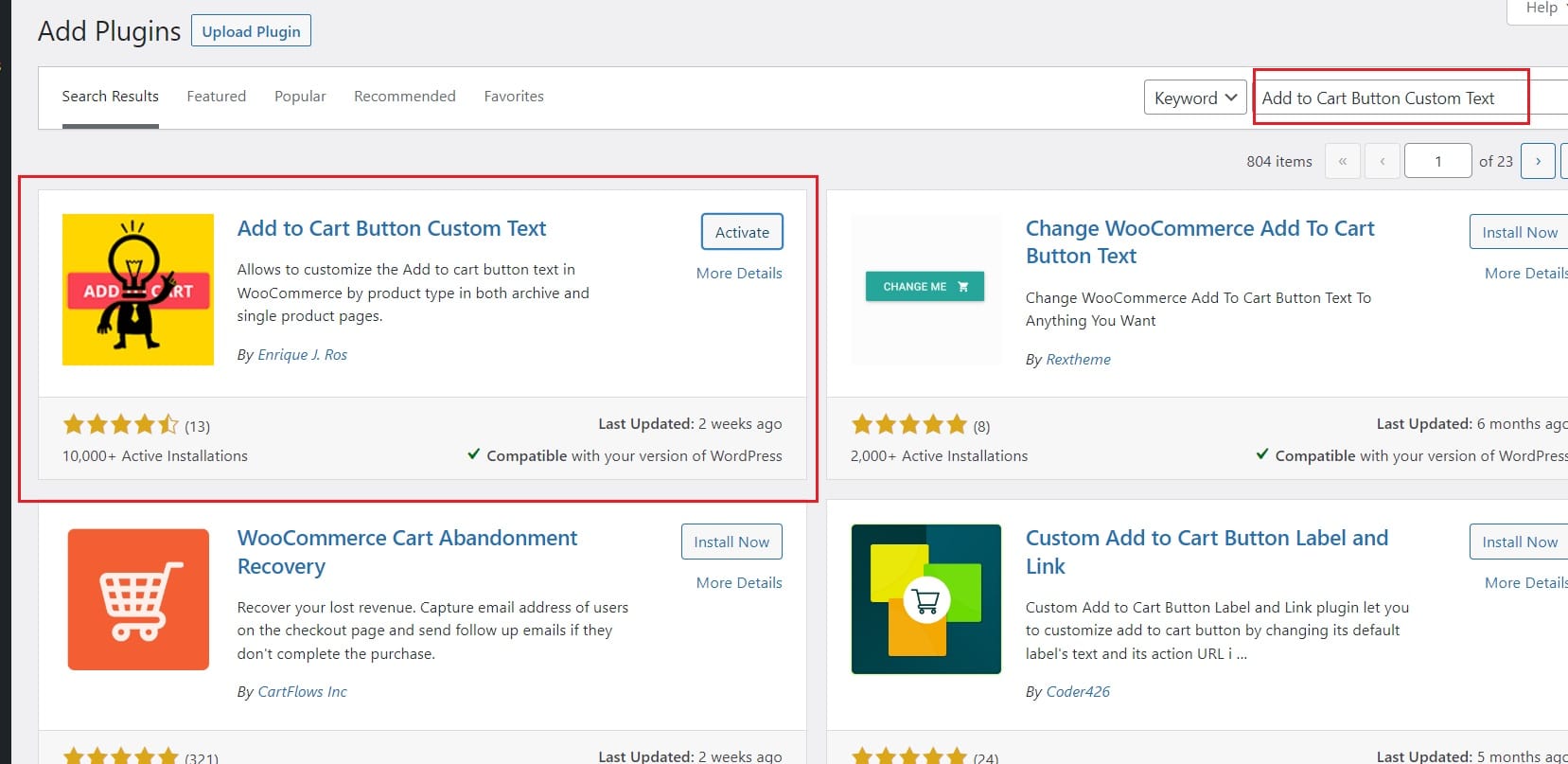
The first step is to install and activate the “Add to Cart Button Custom Text” plugin. You can do this by navigating to the Plugins > Add New page in your WordPress admin dashboard and searching for “Add to Cart Button Custom Text“. Once you find the plugin, click on the Install Now button and then activate it.

Step 2: Navigate to the settings
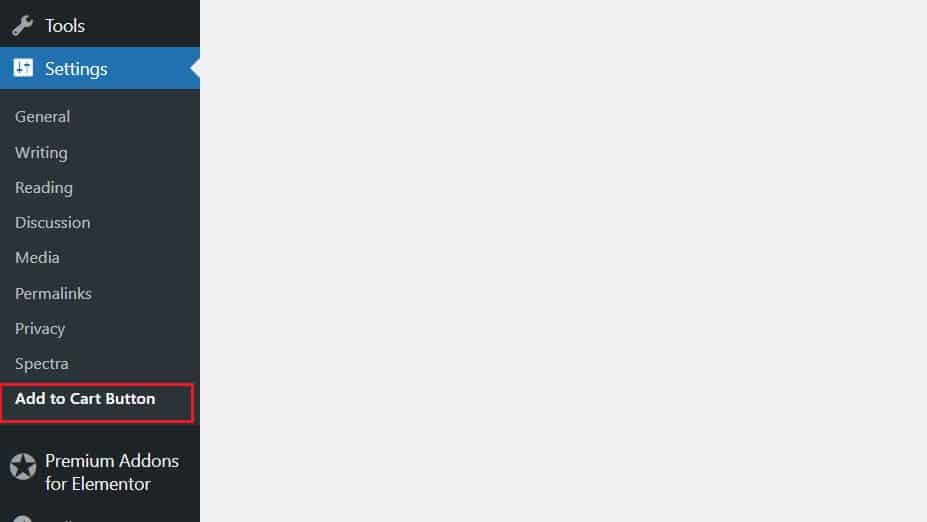
After activating the plugin, navigate to the Settings > Add to Cart Button page in your WordPress admin dashboard.

Step 3: Change the “Add to cart” button text

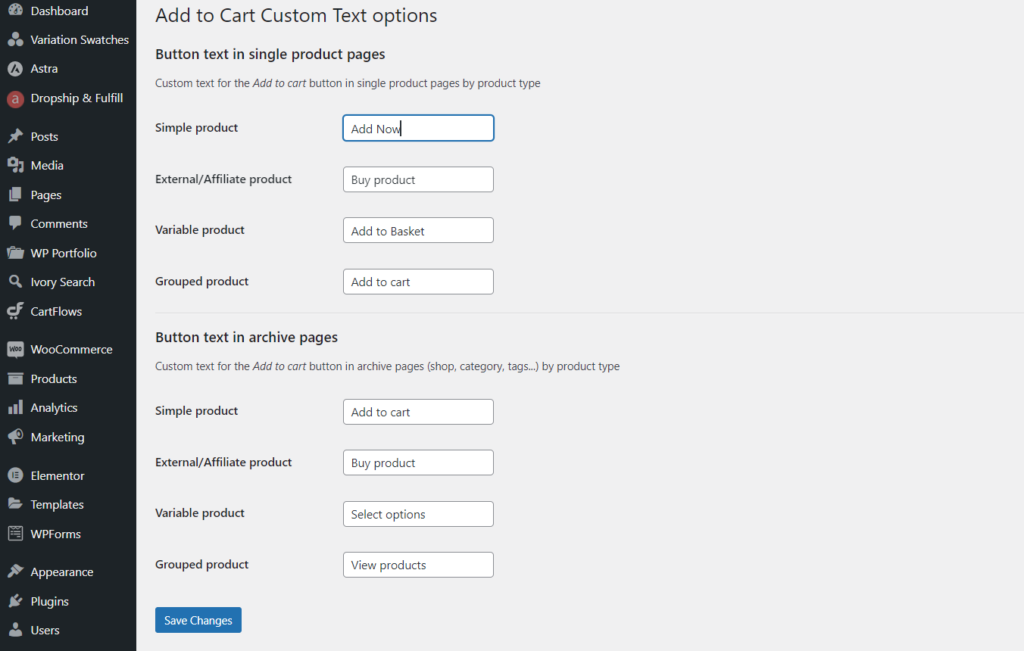
Here, you can customize the “Add to cart” button text for specific product types or archive pages such as shop, category, or tag pages. To do so, just type the text in the relevant input field. i.e., you can change simple product add to cart button text to “Add Now” or “Add to Basket”.
You can also add custom text for the “Add to cart” button on single product pages by product type. Additionally, you can customize the button text for archive pages by typing in the desired button text in the “Button Text in Archive Pages” section. Once you’ve made your changes, click on the “Save changes” button to save your customizations.
Step 4: Preview your changes
To preview your changes, simply refresh your website and navigate to a product page. You should see the new “Add to cart” button text that you set for that product. If you’re using a caching plugin, you may need to clear the cache for the changes to take effect.
How to change Add to cart button text in WooCommerce without plugin.
In this section, we’ll show you how to change the “Add to cart” button text in WooCommerce without installing a third-party plugin.
Step 1: Access your theme’s functions.php file
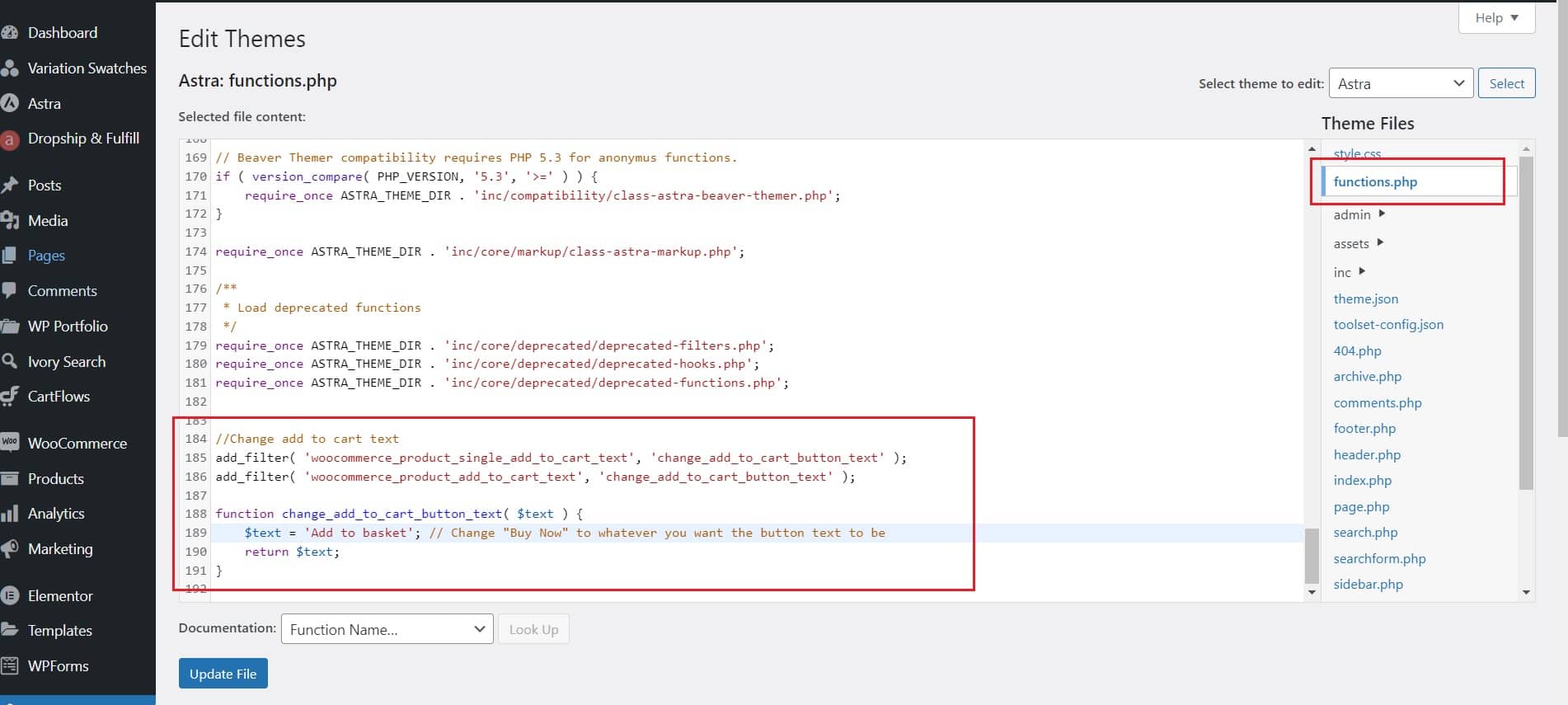
To change the “Add to cart” button text, we need to add some code to your theme’s functions.php file. To access this file, log in to your WordPress dashboard and go to Appearance > Theme Editor. Then, select the functions.php file from the list of theme files on the right-hand side.

Step 2: Add the code to change the button text
Once you have accessed the functions.php file, add the following code at the end of the file:
//Change 'Add to cart' button text
add_filter( 'woocommerce_product_single_add_to_cart_text', 'change_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'change_add_to_cart_button_text' );
function change_add_to_cart_button_text( $text ) {
$text = 'Buy Now'; // Change "Buy Now" to whatever you want the button text to be
return $text;
}
The code uses two filter hooks provided by WooCommerce to change the text of the “Add to cart” button. The first filter hook, woocommerce_product_single_add_to_cart_text, changes the text on single product pages. The second filter hook, woocommerce_product_add_to_cart_text, changes the text on archive pages.
The change_add_to_cart_button_text() function takes the original button text as an argument and returns the new button text. In the code above, we’ve set the new button text to “Buy Now”, but you can replace this with any text you like.
Step 3: Save the changes
After adding the code to the functions.php file, save the changes. You can do this by clicking the Update File button at the bottom of the editor.
Step 4: Check the changes
To check that the “Add to cart” button text has been changed, go to a product page on your website and refresh the page. The button text should now display the new text you set in the code. If the changes were not appearing, Please clear the cache and refresh again.
By following these simple steps, you can easily change the “Add to cart” button text in WooCommerce without installing a third-party plugin. This customization can help improve the user experience on your website and make your brand stand out.
Conclusion
Changing the “Add to cart” button text in WooCommerce is a simple but effective way to customize your online store. With the “WooCommerce Button Text” plugin, you can easily change the button text globally or for specific products without any coding. Give it a try and see how it can help you improve your eCommerce store!

Rishad is a software engineer with a passion for web development. He has been working as a freelancer for the past 3 years, helping businesses and individuals create professional and functional websites. He is an undergraduate student of BSC in Software Engineering (Kingston UK). Rishad’s expertise lies in JavaScript/PHP/Wordpress/React/Django/Python, and he is constantly learning and updating his skills to stay on top of the latest trends and best practices in web development.