How to Embed a YouTube Video in HTML

If you’re looking for a way to embed a youtube video in your HTML document, you’ve come to the right place. In this tutorial, I’ll show you how easy it is to do.
All you need is the video’s URL and a little bit of HTML code. I’ll walk you through the process step-by-step, so you can see how easy it is. Let’s get started!
Find the Video You Want to Embed Copy the Embed Code
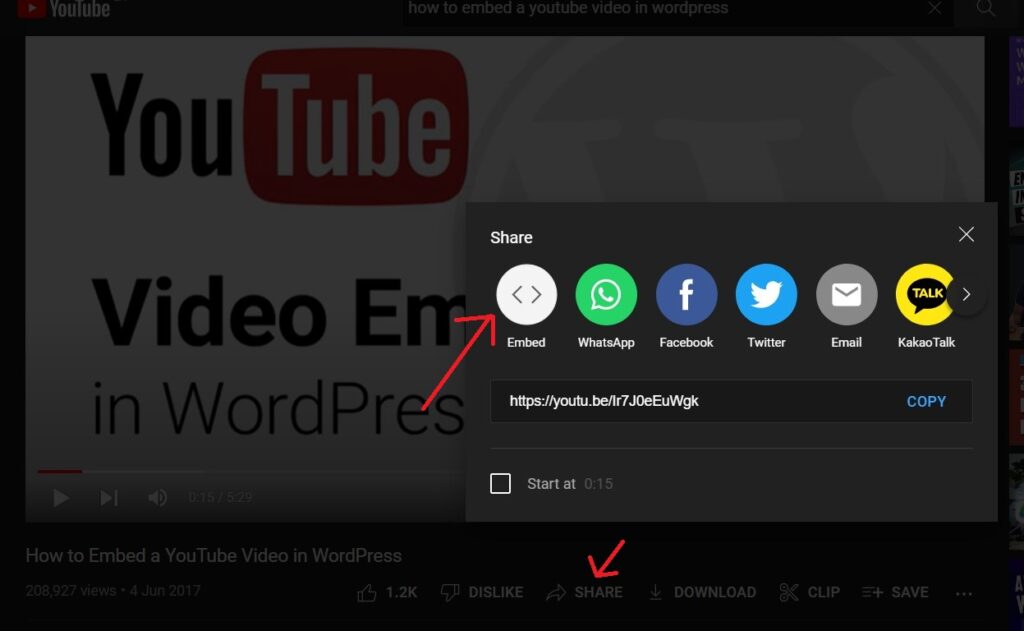
The first thing you need to do is find the video you want to embed. Once you’ve found the video you want to embed, click on the share button and then Embed.

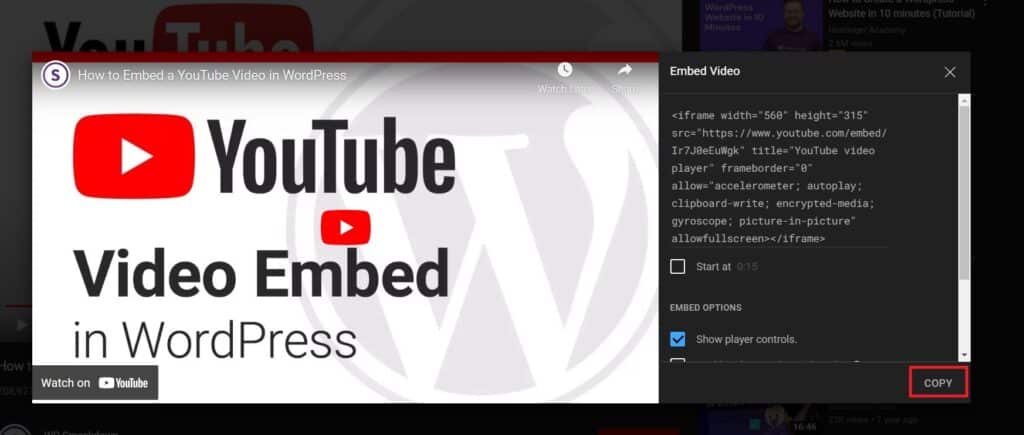
copy the embed code. This is the code that will allow you to embed the video on your website. It will look something like this:

All you need to do is paste this code into the HTML of your website.
Paste the Code Into Your HTML Document
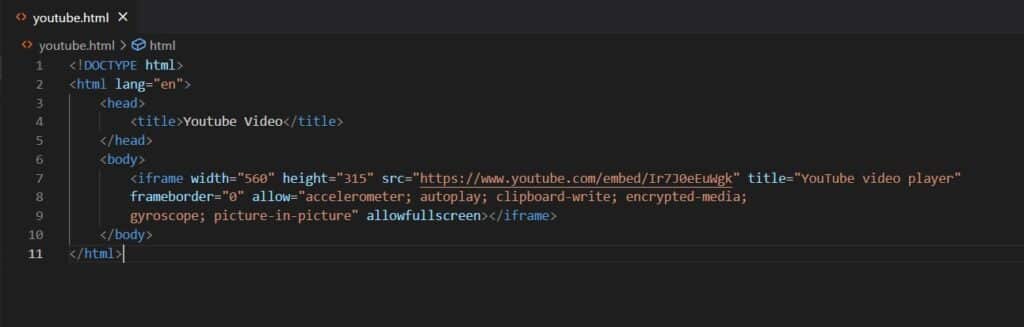
Now that you have the embed code, it’s time to paste it into your HTML document. This is really easy to do. just locate the tag in your document, and then paste the code right after it. You must paste the embed code in between the body tag like this:

Your video code goes here
Edit the Code to Fit Your Needs
Once you have the embed code, it’s time to edit it to fit your needs. all you need to do is change the dimensions and the colors.
The dimensions are the size of the video player, and you can control them by changing the width and height values in the code. Just make sure that the width and height values match the size of your video.
The embedded video will play automatically once a user visit the website. The user will have the ability to control the speed of the video. If you need to remove those functions from the video, Remove the word “Accelerometer;” and “Autoplay;”.
Save Your HTML Document
Now it’s time to save your HTML document. To do this, go to File > Save As. In the Save As dialog box, make sure that HTML Document is selected in the Save as type list. Then give your document a name and click Save.
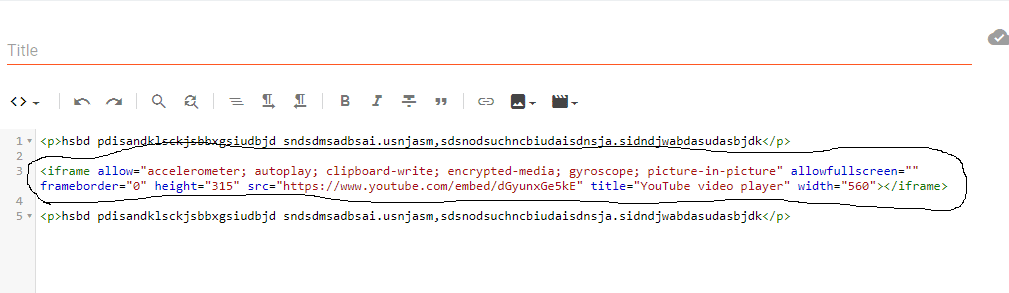
If you are embedding the video to blogger, just add the code into the html part and save it.

Test Your Code to Make Sure the Video Embeds Correctly
Now that you’ve got the code written, it’s time to test it out. I like to use the Preview button in my text editor to see how the code looks on the page. And you should do the same, especially if you’re new to coding.
This is an important step, because you want to make sure that the video embeds correctly. If it doesn’t, you’ll need to go back and troubleshoot your code until you find the error.
But don’t worry, if you follow these instructions, you’ll be able to embed a youtube video in no time!
Conclusion
Embedding a Youtube video into your HTML is a great way to show off your work, or to share a funny or informative video with your friends. It’s actually very easy to do, and takes only a few minutes.
All you need is the URL for the video you want to embed, and a little bit of HTML code. We’ll walk you through the process step by step, so you can add videos to your website in no time.

I’m Ansak Mahir from Sri Lanka. Technology enthusiast from a young age. Currently an undergraduate of BSC in Software Engineering (Kingston UK) and BSC (hons) in Information Technology & Management (University of Moratuwa). I love blogging and spreading the knowledge in a unique perspective. I’m also a reputed freelancer for web design and development