What is MVC Architecture? A Model View Controller Framework Explained

MVC Architecture, also known as Model View Controller, is the most commonly used software design pattern among today’s top developers and technology companies (Facebook, Twitter, Microsoft). It was created by Trygve Reenskaug while he was working at Xerox PARC in the 1970s, and it has since been widely adopted in all kinds of modern applications including websites and mobile apps. In this blog post, we’ll explain what MVC Architecture is and how it works to make your development projects more efficient and intuitive to work with.
The background of Model-View-Controller
Before we dive into an overview of MVC architecture, let’s quickly cover a bit of background on Model-View-Controller. Originally conceived in 1979 as an alternative to Functional Programs and Structured Programming, James O. Coplien described in his paper that Model-View-Controller is a convenient way to conceptualize how users work with systems. Essentially, it was created as a way to design web applications and desktop software with greater user friendliness in mind. Fast forward 40 years and today it’s widely considered one of – if not THE – best way to architect software applications, especially when working across multiple platforms like mobile or web apps.
For example, to showcase how a web application works with a model-view-controller framework, let’s consider Google. Users can type keywords in a search box and after hitting enter they’re presented with search results – these are fundamentally models (the search results) that get displayed in view (the SERP). The model is updated every time someone submits a new query so it remains current.
The basics of an MVC architecture
Understanding what a Model-View-Controller (MVC) architecture framework is, and how it differs from other software frameworks, can be confusing for beginners. In fact, you might not have even heard of an MVC architecture before. So if you’re new to programming or web development and want to learn more about an MVC framework, read on! First of all, we’ll explain what an MVC architecture framework is. And second of all, we’ll briefly touch on how it works and why it’s considered such a good approach to software design in general. If that sounds like a great plan then buckle up! We hope you enjoy our exploration into what an MVC architecture framework really means.
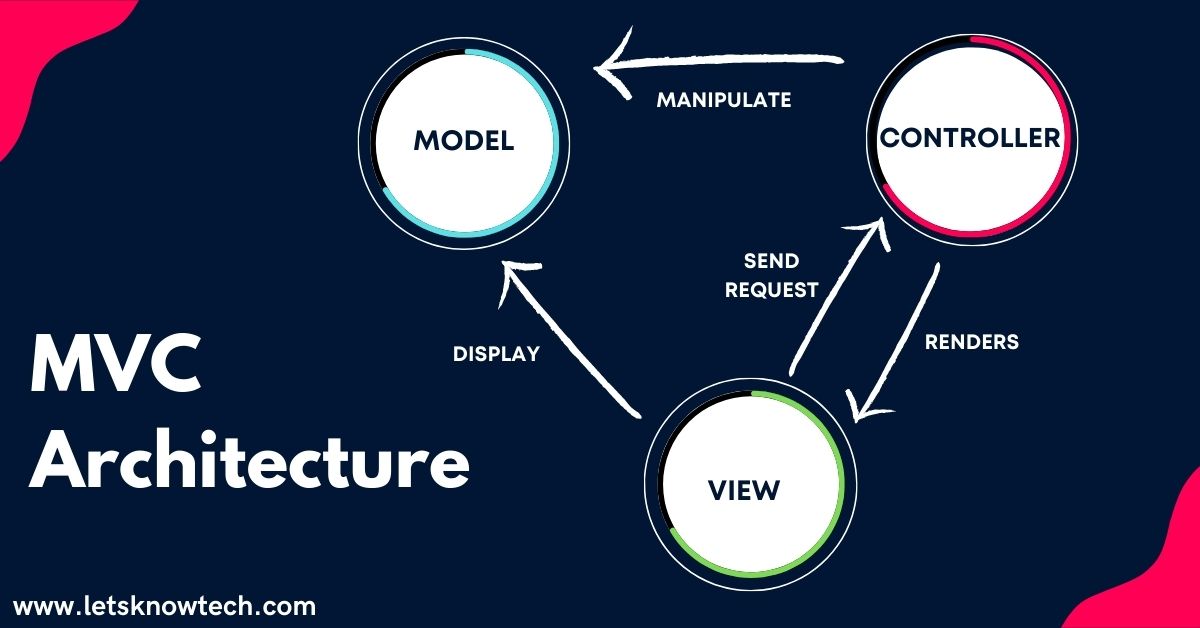
So what exactly does an MVC architecture framework consist of and how does it relate to other software frameworks? Well, an MVC architecture framework usually consists of three main components: a model component, a view component and a controller component. The model component manages all data in your application—it’s sort of like an intermediate between database information and output displayed on screen. The view component displays that data in an organized manner on screen (and allows users to interact with it). And finally, there’s a controller component which acts as a go-between for both models and views. It also handles user input and makes sure everything happens as intended. Each component has different purposes but they all work together to give you a functional application.
Pros and Cons of using an MVC framework
Most modern programming languages and web development frameworks provide MVC functionality out of the box, so there’s no real reason not to use it. Still, some of these frameworks may be confusing or difficult for a beginner to get started with. One advantage to a framework is that it can make it easier for a team to work together on a project; as long as everyone has some familiarity with how things are organized and works in general, it can help reduce confusion about who does what and when.
The main advantage of using an MVC framework is that it offers three tiers of abstraction. First, a framework provides a set of tools to make modeling and designing applications easier. Second, a framework helps separate different aspects of an application’s design so that they are cleanly separated from one another and may be changed independently if necessary. Finally, an MVC framework allows developers to focus on creating reusable components that can be shared across applications. As a result, development becomes more streamlined since developers don’t have to create every piece from scratch; instead, they can work on new components for use in several different projects.
However, relying too heavily on an external framework could also limit your flexibility when customizing your project; if you need features beyond what’s offered by default you might have to do some extra work which could cost time. On top of that, it might be difficult to find all of your application’s code in one place; if you have a large project or team with many developers, it can sometimes be challenging to locate exactly where each piece fits into your application’s architecture.
Another consideration to make about using an MVC framework is if it will be necessary for you to support older browsers. Most modern programming languages and web development frameworks support browser functionality from several years ago, but there’s no guarantee that they’ll continue to do so. You should also think about how up-to-date your skill set needs to be: newer frameworks tend to be written in more recent programming languages which require more specific and advanced knowledge of how they work. For example, some Python programmers may find that Django falls short of their abilities when working with a J2EE or .NET stack due to a lack of familiarity with Java or C#. This can limit your ability as a programmer by limiting what tools you have at your disposal.
Popular Choices for an MVC Framework
There are lots of MVC frameworks, but a few that stand out from all of them. Ruby on Rails, which is built in Ruby, has gained popularity because it allows developers to quickly build websites and applications with just some lines of code. Django, which uses Python as its programming language, makes it easy for developers to create database-driven sites and applications. Other popular options include CakePHP (also written in PHP), CodeIgniter (written in PHP), Laravel (written in PHP), or C# for Web Applications. What do these frameworks have in common? They all follow an MVC framework architecture!

I’m Ansak Mahir from Sri Lanka. Technology enthusiast from a young age. Currently an undergraduate of BSC in Software Engineering (Kingston UK) and BSC (hons) in Information Technology & Management (University of Moratuwa). I love blogging and spreading the knowledge in a unique perspective. I’m also a reputed freelancer for web design and development




One Comment