How to Automatically Convert Currency in WooCommerce Based on Payment Method

If you’re an online business owner using the popular ecommerce platform WooCommerce, you might have noticed that it doesn’t have built-in functionality to automatically convert currency based on the payment method selected by your customers.
Even though, Woocommerce has built-in support for automatically converting currency based on the customer’s billing address and shipping address, it does not have the functionality to automatically convert currency type based on the selection of payment method by customers. WooCommerce doesn’t even provide any out-of-the-box functionality to help you out with this.
This functionality is required for Woocommerce website owner’s as they love to use many payment gateways for the convenience of the customers. Unfortunately, some of the payment gateways do not accept certain currencies. To overcome this, they should find out a way to change currencies based on the payment gateway selection of the customer.
This article explains on how you can automatically convert currency in WooCommerce based on payment gateway. Read further to implement this so that you will be able to convert the final billing total currency according to the selection of payment gateway.
Installing and Activating the Booster WordPress plugin
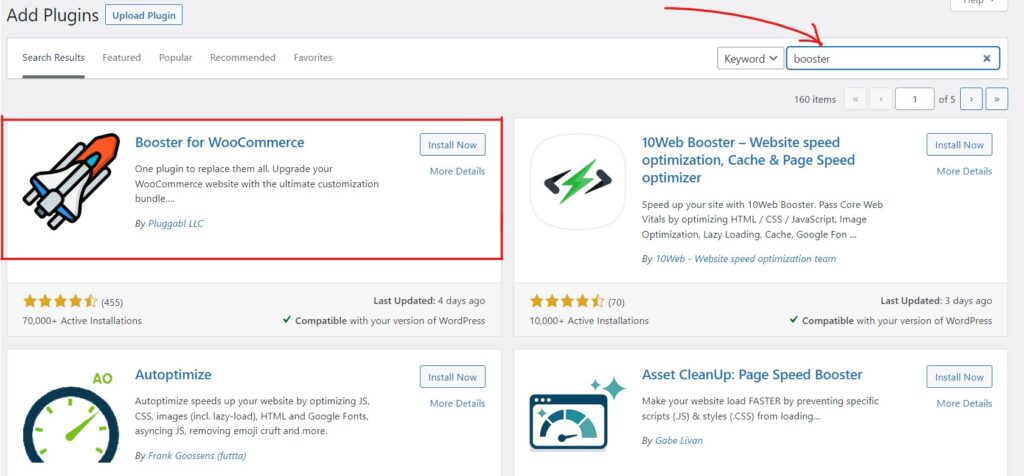
Login to your WordPress admin dashboard and then go to Plugins > Add New.
Search for “Booster” in the search bar > Click Install Now, then Activate.
If you have any issues with this method, you can manually upload and install the plugin. Get the plugin from here.

Enabling Payment Gateways Currency Converter For WooCommerce
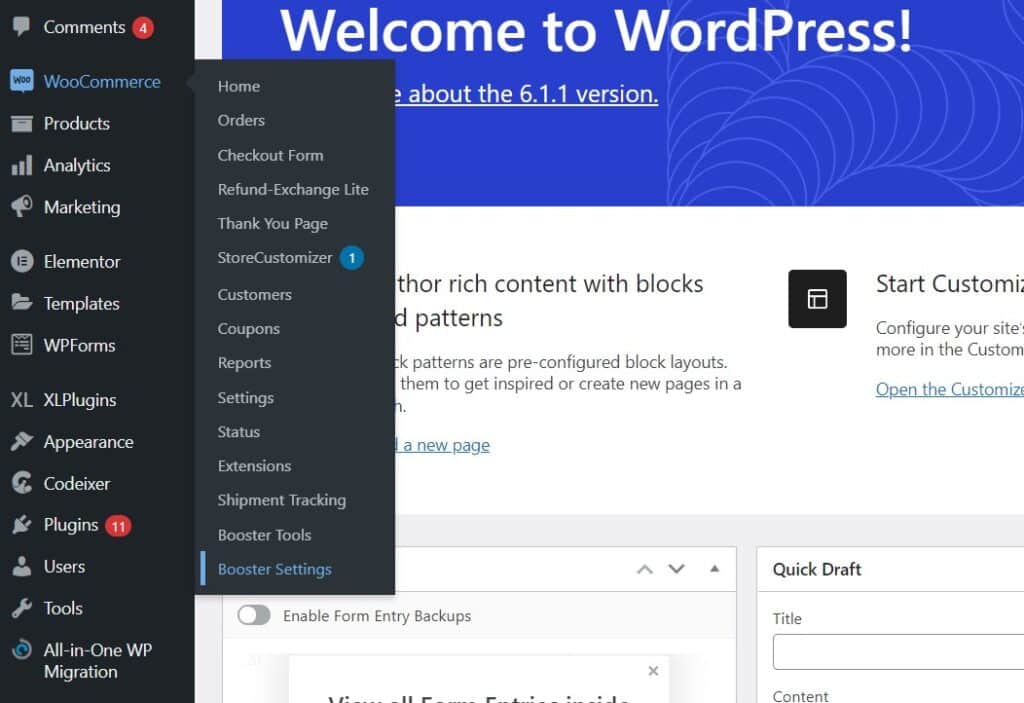
First, click Woocommerce from the left side tab. You should see a screen that looks like this:

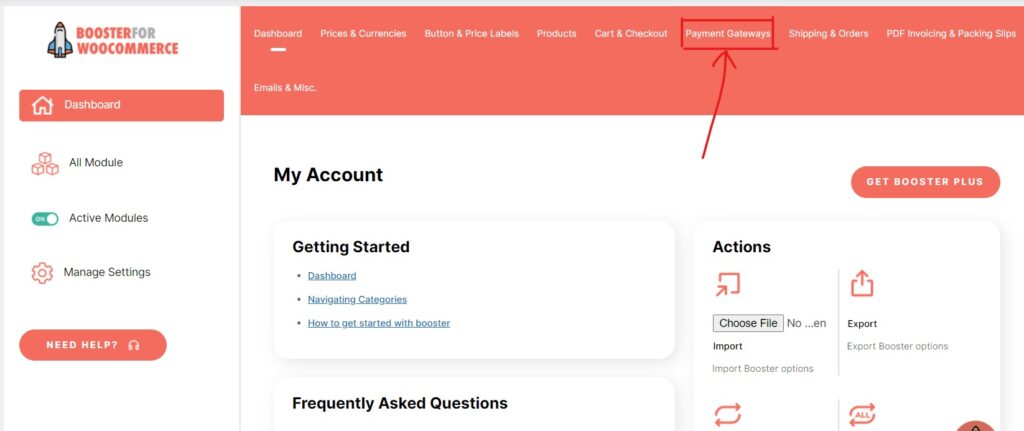
Now click Booster settings. You will get a screen like below:

Now go to Payment Gateways tab as shown in the image above
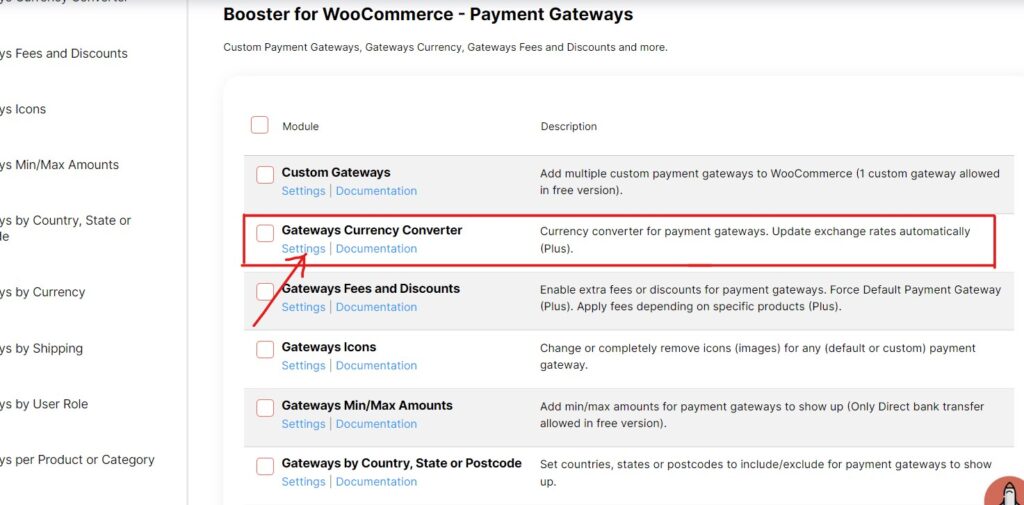
Next, scroll down until you see the Gateways Currency Converter section and click Settings. A new page will open where you can configure a number of different options including how currency should be converted based on payment type.

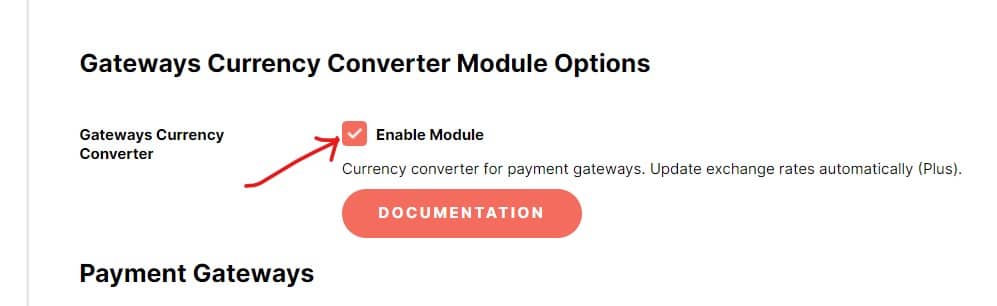
The first thing you need to do here is tick on that Enable Module.

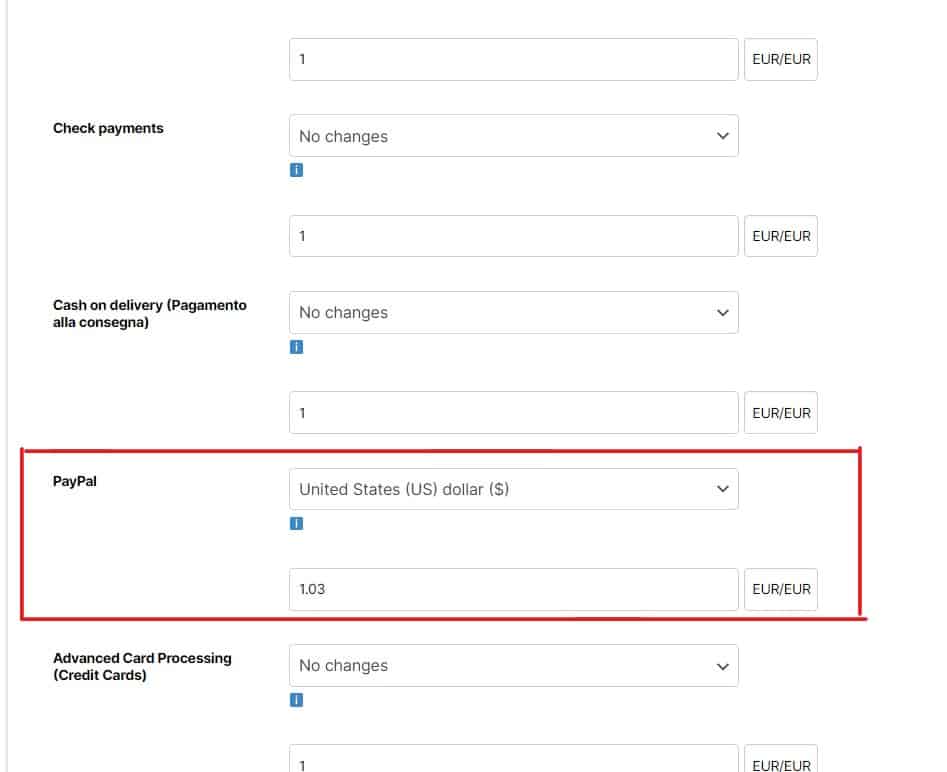
If you have set up multiple payment gateways in Woocommerce settings, such as Stripe and PayPal, here you can find them. you will need to configure currency type and conversation rate. For example, I have setup conversion from Euro to USD for PayPal payments (Note: my default shop currency is euro). Select the currency to be converted from the default currency in the first field. Put their value in the second field. In my case, I put EUR to USD. It is 1.03 at the time I wrote this post.

You can do the changes on other payment gateways as per your need. Finally don’t forget to click on the Save Changes button at the bottom of the page.
Conclusion
This post has covered a free method you can automatically convert currency in WooCommerce based on the payment method. In conclusion, there are many different ways to set up automatic currency conversion and it’s worth exploring all of them to find the best solution for your needs. We will be covering up some other ways in the next few articles.
In the meantime, If you need any topics to be covered regarding payment gateways, Feel free to comment. See you on another tutorial.

Rishad is a software engineer with a passion for web development. He has been working as a freelancer for the past 3 years, helping businesses and individuals create professional and functional websites. He is an undergraduate student of BSC in Software Engineering (Kingston UK). Rishad’s expertise lies in JavaScript/PHP/Wordpress/React/Django/Python, and he is constantly learning and updating his skills to stay on top of the latest trends and best practices in web development.